Having researched the use of 'spaces', I have decided to focus on the design of spaces used in conference centre scenarios. I have looked at design images from the Olympia and other conference centre's that are held across the UK and have discovered that there are alot of factors to take into consideration before the actual design is implemented. The key factors that I have found to consider are:
- Keep in mind your target audience
- Avoid unnecessary physical barriers – you want visitors to access your stand/display/pod easily and to feel comfortable
- Demonstrations and presentations create movement – and movement attracts visitors
- Be aware of the physiological effects of colour
Who are my target audience?
My primary target audience will be prospective overseas students who will be visiting the London Metropolitan University Island in Second Life for course information (I'm only focusing on course information for this project, though there is scope to cover all aspects of the International Office).
Physical barriers
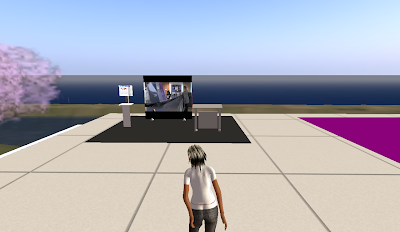
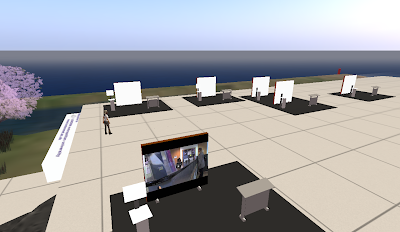
As previously mentioned in my rationale for this project I was keen to stay away from the initial default metaphors associated with virtual learning worlds. I thought about necessity over pragmatism in that SL is a virtual world, where rooms are not necessary to the avatars - they simply act as spaces that the end-user can relate to in our real world. I wanted to create spaces that would work within the context of sharing and interaction but without using the "room" paradigm. This would also aid a new user to SL who may initially find it difficult to navigate their avatar.
Movement
Research has shown that in RL (Real Life) demonstrations and presentations create movement which in turn attracts visitors. Within SL one could use Pandorabots to create to the effect of movement within the display area.
Understanding Colour This is an area that I had previously not thought of in any depth before undertaking this project. Even though the project is based in a virtual world I think the priciples of colour still apply as it not only aids visually but also gains an emotive response.
The great 19th-century writer and critic John Ruskin said, "Color is the most sacred element in all visual things." Designers agree that colour is most vital and expressive of the elements of design.
Of all the forms of non-verbal communication, colour is the most instantaneous method of revealing messages and meanings. Colour stimulates and works synergistically with all of the senses, symbolizes abstract concepts and thoughts.
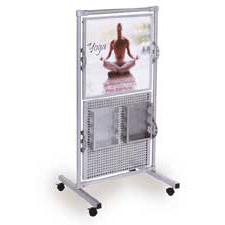
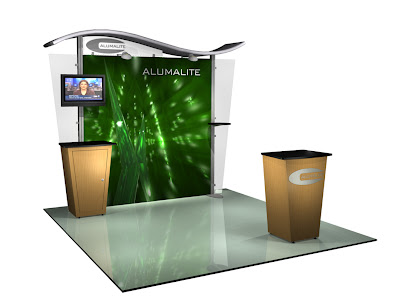
Signs and Displays
Signs and displays should be placed high as visitors tend to look at eye level and above. Text within any graphic should be kept to a minimum – pictures and visual imagery work best with succinct and punchy text. One also has to consider colour and style of the font used as these also need to be succinct and clear, taking into consideration those who may have Dyslexia and/or learning difficulties.
It is my intention to create four individual display pods that clearly state the information that can be accessed and how to access that information.
References:
Educause 2010 [Online] Available at http://www.educause.edu/ELI/LearningPrinciplesandPractices/LearningSpaceDesign/5521?bhcp=1 accessed December 2010
JISC Designing Spaces for Effective Learning 2010 [Online] Available at http://www.jiscinfonet.ac.uk/infokits/learning-space-design/dsel accessed December 2010
The Glass House [Online] available at http://www.theglasshouse.org.uk/index.php?pg_id=36 accessed December 2010
Design Theories [Online] Available at http://www.noupe.com/design/graphic-design-theory-50-resources-and-articles.html accessed December 2010
Exhibitions UK [Online] Available at http://exhibitionsuk.blogspot.com/ accessed December 2010
John Maeda Laws of Simplicity [Online] Availabe at http://lawsofsimplicity.com/ accessed December 2010
Nouveau Productions [Online] available at http://www.nvp.com.au/exhibition_design_tips.html accessed December 2010